Over the weekend, I started moving various source files over to github. Typically, I just use Notepad2 for basic editing and such.
However, after all the good things I read, and have seen, about Visual Studio Code, I finally decided to give it a try as a basic editor.
Launching VS Code from a command prompt is as easy as using Notepad/Notepad2/Notepad++. You just type “code
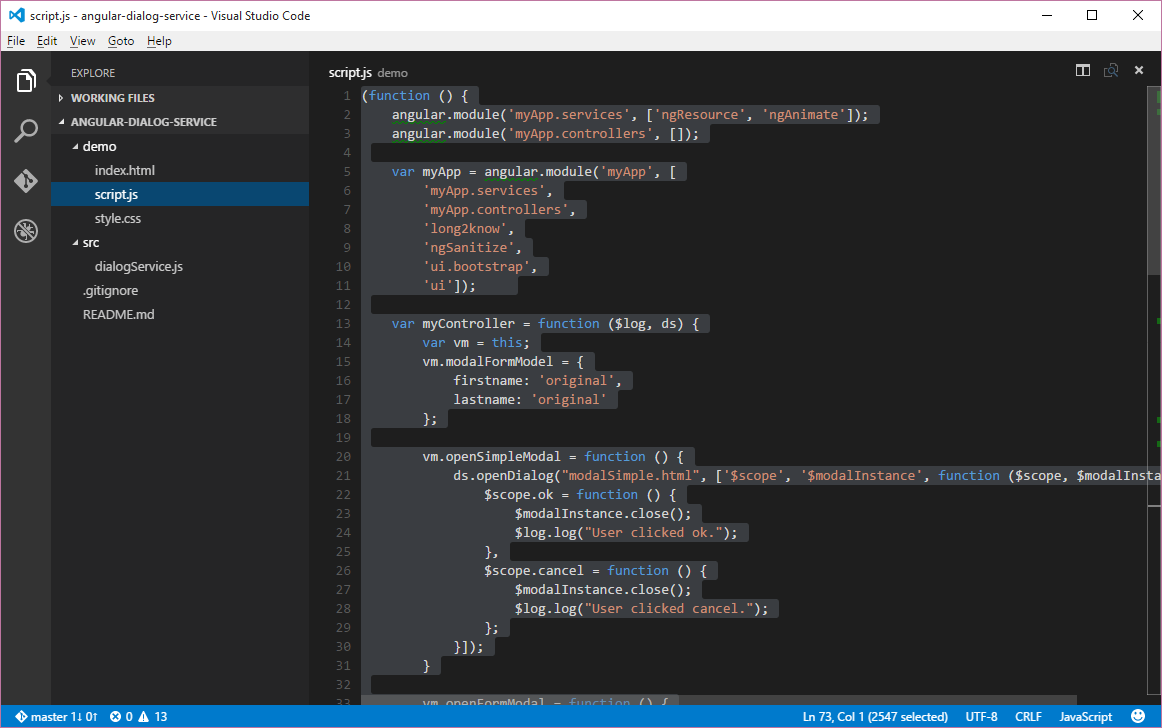
The best feature I found in VS Code was that you can tell it to open a directory tree. Once you open a directory, that directory is effectively treated like a project. If it’s typed to git, VS Code detects this and tracks your changes. It will also let you perform commits.
Here’s a screen shot where I opened one of my git repository folders. The directory is recursed and see I see all files in the tree. You’ll also notice the git icon. This icon will indicate the number of files that have been modified, if the directory is tied to a git repository.
In moving various demos, source code, and such, for which I did not want to deal with Visual Studio or create Visual Studio projects, but wanted code formatting and some level of intellisense, VS Code is a handy tool.
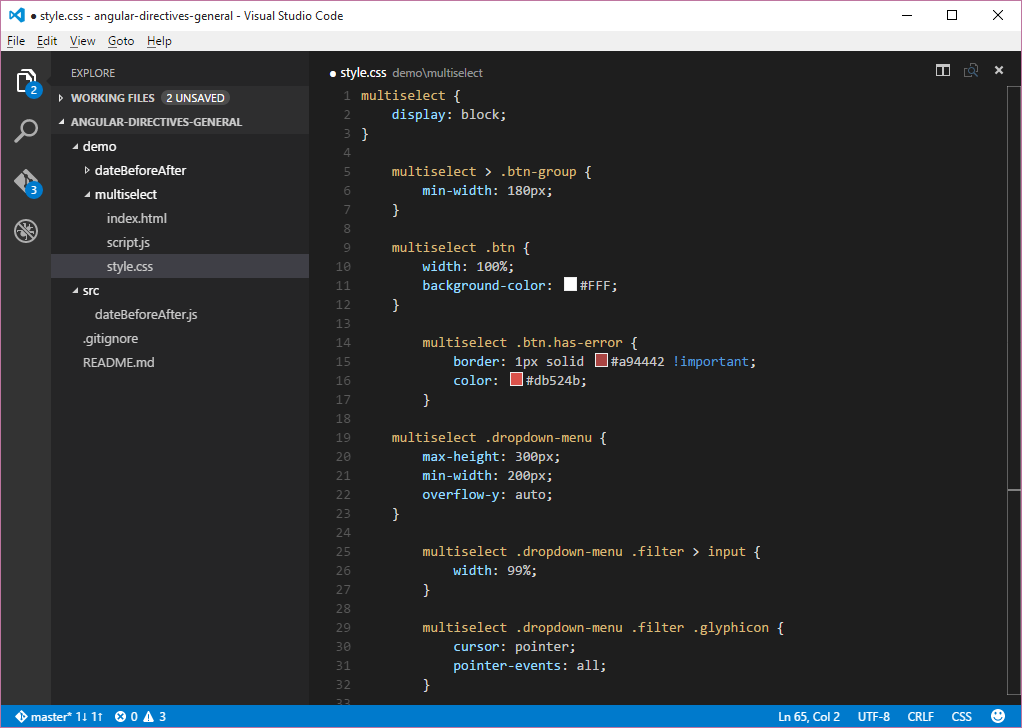
You can see here that VS Code watches my directory, lets me know when I have unsaved changes, and you see the git staging icon in action:
Another nice thing is that it’s cross platform. There are Linux and OSX versions available for download.