Since I’m using a lot of Angular Bootsrap components in my Angular apps, now seemed like a good time to revisit the classic Datepicker. The Angular Bootstrap Datepicker is relatively easy to get up and going, but I did run into a few quirks.
Angular Datepicker – Exploring Bootstrap (Part 3)
posted on December 8, 2017 by long2know in angular, plunker
Angular Formatting Data
posted on November 28, 2017 by long2know in angular, plunker
A while back, I blogged about an Angular Table component that I wrote. Since that time, this component has expanded a fair bit as my application needs grow. Once such feature that I needed recently was the ability to format data dynamically.
Angular Dynamic Routes and Application Initialization
posted on November 15, 2017 by long2know in angular
As I’ve been using my latest Angular demo which is Visual Studio based increasingly in production applications, I’m finding more and more things that I have to port from the older AngularJS templates that I had put together. Today, I needed to understand and develop a means to dynamically handle routing and application configuration (initialization).
Angular Toast (Growl) Notifications
posted on November 3, 2017 by long2know in angular
In my older AngularJS applications, I used a jQuery plug-in plus AngularJS singleton “notification” service whenever I wanted to display toast/growl notifications. With the newer Angular framework, I started going down this path, but did also play around with an Angular module that provides this functionality.
Angular 5.0 released
posted on November 2, 2017 by long2know in angular
Yesterday, Angular 5.0 was released. The Angular team provides a handy upgrade guide to help with upgrading from any previous version of Angular. Upgrading from 4.x was pretty straight-forward.
Migrating Angular 4.x Plunks to a VS2017 .NET Core 2.0 Project
posted on October 11, 2017 by long2know in angular, ASP.NET, Core, JavaScript
I’ve written a fair bit of demos for Angular 2.x/4.x using Plunker. Plunker provides a pretty convenient way to demo Angular concepts, but the fact that the code is rendered in the browser doesn’t make it overly useful for building redistributable, or production, applications. Since many people have asked me how to take some of my demos from Plunker to a Visual Studio project, that’s what I decided to do.
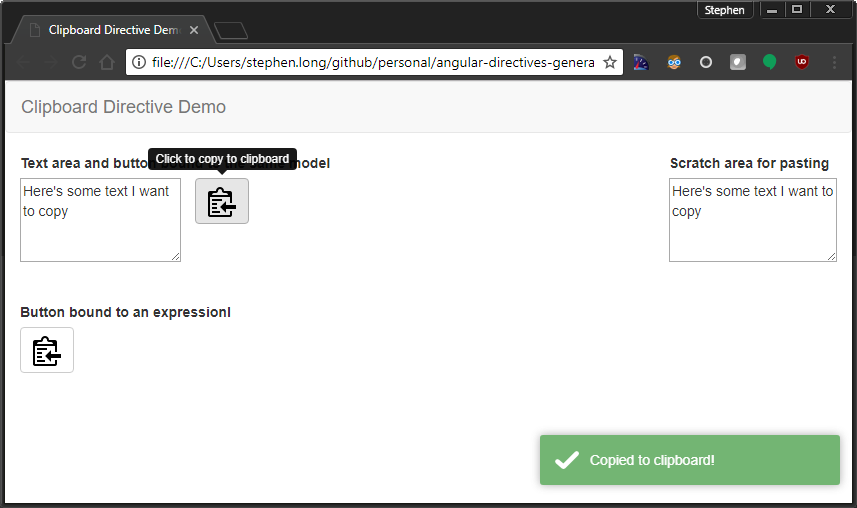
AngularJS Copy to Clipboard Directive
posted on July 9, 2017 by long2know in angularjs, plunker
The other day, I was playing around with providing users the ability to easily copy data. This was needed in order to transfer that data to another application. Since this was for an AngularJS application, a reusable directive seemed like a good idea.

AngularJS Parsers and Formatters
posted on May 26, 2017 by long2know in angularjs, plunker

While Anuglar 4.x is all the rage, I continue to also work in Angular 1.x (AngularJS) projects. Earlier this week, a colleague of mine wanted to use an input mask that doesn’t affect an underlying ng-model value. We already had a directive using jquery.input-mask, but that modifies the model value. Formatters and parsers are suited well for this task of separating the view value and model value.
.NET Core Angular VS2017 Templates (Part 3)
posted on April 30, 2017 by long2know in angular, Core

In Part 2 of my series on creating Angular templates for Visual Studio 2017, I made a relatively serviceable template for my latest Angular test. But, I knew it could improved.
.NET Core Angular VS2017 Templates (Part 2)
posted on April 22, 2017 by long2know in angular, Core
After my last foray into finding/creating a decent Angular VS2017 template, I decided to go back to a simpler approach and update the previous template I made for Angular 2.x.
